
안녕하세요,
전자구매 / 경비출장관리 / 전자계약 / 전자인장 솔루션 구축 및 클라우드 서비스 #세포아소프트 입니다:)
지난번 기술개발팀에서 발표회의 주제로 나왔던 '모바일 앱의 종류와 PWA(Progressive Web Application)'와 관해 포스팅하려고 합니다. 지난 포스팅('모바일 앱 개발 옵션 비교')에 이어 오늘은"PWA(Progressive Web Application)"에 대해 자세히 알아보겠습니다.
최신 모바일 기술에 대한 자료 조사를 진행하다 흥미로운 트렌드인 PWA 발견했습니다.
그중 ‘PWA가 앱스토어의 종말을 가져올 것이다.’, ‘앞으로 네이티브 앱으로 만들어야 하는 경우는 게임 말고는 없을 것이다’ 와 같은 일부 전문가들의 주장이 이번 포스팅의 주제를 정하는데 큰 역할을 했습니다.
본문에 들어가기에 앞서.. PWA(Progressive Web Application)라고 들어본 적 있으신가요?
쉽게 말해, 우리가 기존에 앱 스토어에서 설치하는 것 뿐만 아니라, 웹 기술만으로 앱과 같은 기능을 갖춘 웹 앱입니다.
개발자 입장에서 안드로이드/ios 지식 없이도 두 플랫폼 위에서 작동하면서 기기에 설치까지 가능한 앱을 만들 수 있습니다. 사용자 입장에서 PWA는 용량을 크게 차지하지 않아 걱정이 없고, 검색엔진을 통해 직접 접근할 수 있는 이로움이 있습니다.
목차
- PWA란?
- PWA를 가능하게 하는 요소
- PWA의 장점
- PWA를 적용한 기업 사례
- PWA의 단점과 한계
1. PWA(Progressive Web Application)란?
PWA는 HTML, CSS, 자바스크립트와 같은 웹 기술들을 사용해 만드는 앱을 말합니다. PWA는 네이티브 앱보다 빨리 개발할 수 있으며 푸시 알림이나 오프라인 지원과 같은 네이티브 앱의 특징들을 모두 제공합니다. EX> 트위터
1) PWA의 배경
PWA라는 단어는 2015년 구글 크롬의 엔지니어 알렉스 러셀(Alex Russel)이 블로그에 올린 글 'Progressive Web Apps: Escaping Tabs Without Losing Our Soul’에서 공식적으로 처음 등장했습니다.
이 글을 통해 알렉스는 차세대 웹의 개념, 즉 웹은 웹인데 점진적(progressive)으로 네이티브 앱 수준으로 근접해가는 웹이라는 개념을 처음 제시하였고 그 다음 해인 2016년 Google I/O 개발자 콘퍼런스에서 PWA를 미래의 웹 앱으로 소개했습니다.
이 당시에 이미 미래에는 웹 기술의 발전이 무궁무진해질 것이라고 내다보았던 그는, 비록 웹이지만 데스크톱이나 모바일 환경에 설치가 가능하고 앱과 유사한 사용자 경험을 제공해 주는 웹 앱을 개발하고 사용하는 것이 우리가 궁극적으로 추구해야 할 방향으로 제시하였고 일반 웹이 PWA가 될 수 있는 조건들에 대해서 정의하였습니다.
💡 PWA란 즉, 우리에게 친숙한 웹에 최신 기술을 더하여 브라우저가 있는 환경(데스크톱, 태블릿, 모바일)이면 어디에서나, 마치 네이티브 앱과 같은 사용성을 가진 웹 앱을 제공하고자 하는 시도이자 방법론입니다.
2) PWA 조건
- 사용자의 기기에 설치가 가능할 것 (사용자는 홈 스크린 아이콘을 통해 앱에 접근하며 브라우저 탭이 아닌 독립 실행형 창으로 열릴 것)
- 오프라인, 저속도 환경에서도 동작할 것 (리소스를 캐싱해둘 수 있을 것)
- 백그라운드 동기화가 가능할 것 (사용자가 앱을 사용하고 있지 않을 때에도 동작하는 무언가가 있을 것)
- 사용자 재참여를 유도할 수 있도록 푸시 알림이 가능할 것
- 다양한 Web API를 사용하여 네이티브 앱과 같은 사용성을 갖출 것(사용자 위치, 카메라, 진동, AR, VR 등)
- HTTPS 프로토콜을 통해 제공할 것 (보안, 안정성)
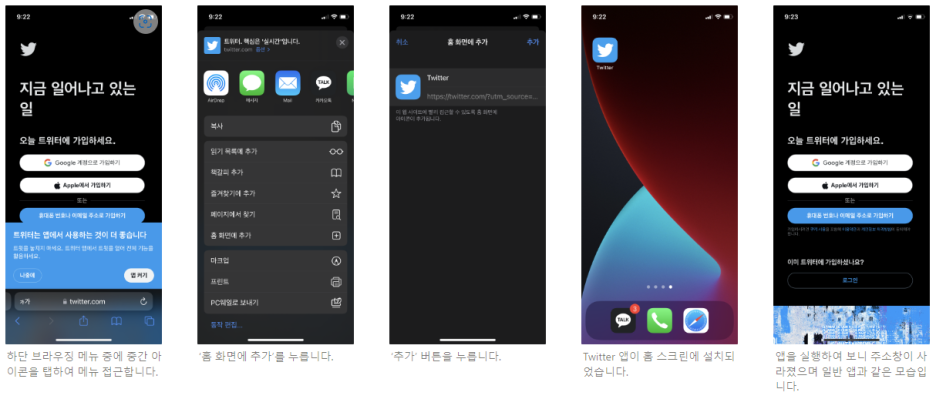
먼저 PWA가 사용자의 기기에 어떻게 설치될 수 있는지 대표적인 PWA 적용 사례인 Twitter를 예로 들어 보겠습니다.
데스크톱이나 모바일에서 Chrome 등의 브라우저를 통해 https://twitter.com/ 에 접속합니다. (아이폰의 경우에는 Safari로만 가능)
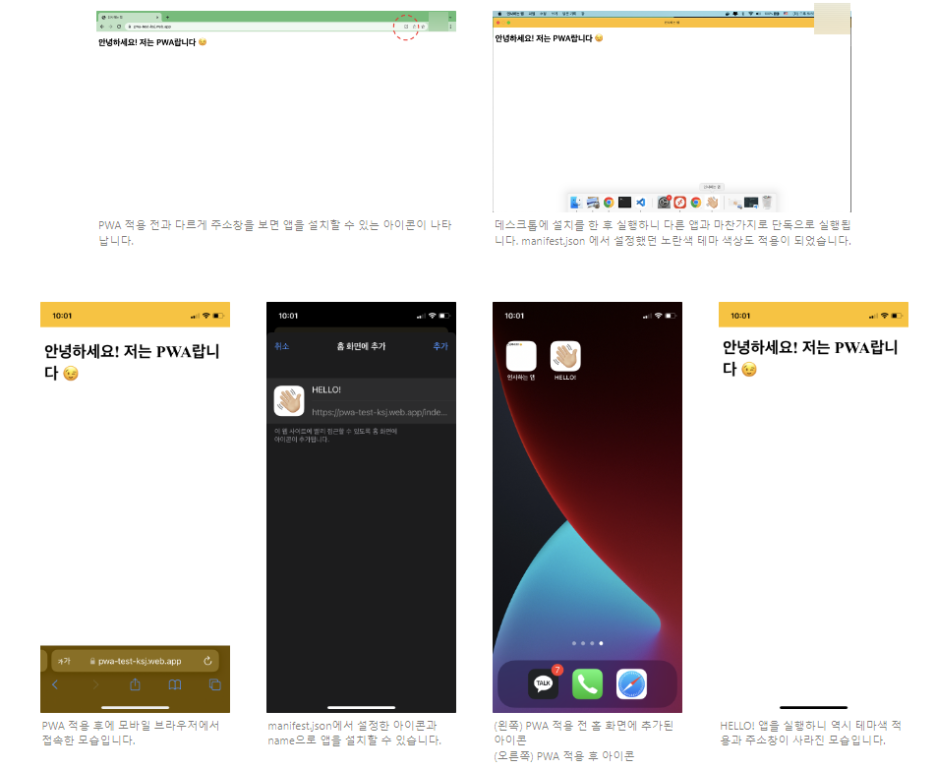
*데스크톱에서 PWA 설치하기

*모바일에서 PWA 설치하기(아이폰)

*모바일에서 PWA 설치하기(안드로이드): 안드로이드는 Chrome에서도 동일합니다.
여기서 중요한 점은 구글이 PWA라는 기술을 새롭게 개발한 것이 아니라는 사실입니다. 최초에 구글이 PWA라는 이름으로 방법론과 개념을 제시하였고, 자신들의 브라우저인 Chrome에 최신 Web API를 접목시키고 확장함으로써 개발자와 사용자 즉, 우리 모두를 위한 ‘진보적인 웹 앱을 만들고 사용하자!’는 첫 신호탄을 쏜 것입니다.
그리고 웹 기술이 발전하는 흐름과 대세에 맞추어 구글뿐만이 아니라 다른 기업들 (Mozilla의 Firefox, Microsoft의 Edge)도 자신들의 최신 브라우저에 PWA가 요구하는 feature 들을 지원하기 시작하였습니다.
그러나 웹이 앱만큼 유용해지기를 바라지 않는 Apple은 이들 중 가장 느린 속도로 PWA을 지원하며 소극적인 태도를 보이고 있습니다.
2. PWA를 가능하게 하는 요소
이렇듯 PWA는 새롭게 개발된 프로그래밍 언어나 프레임워크가 아닌 기존에 있던 기술을 조합하고 확장한 기술 표준입니다. 때문에 기존에 존재하는 일반 웹도 몇 가지 필수 요구사항만 충족시키면 PWA으로 전환이 쉽게 가능합니다.
일반 웹이 PWA가 될 수 있게 하는 필수 요소(파일)는 아래와 같습니다.
1) Web App Manifest JSON 파일
2) 서비스워커.js
3) 아이콘 이미지 파일
4) HTTPS
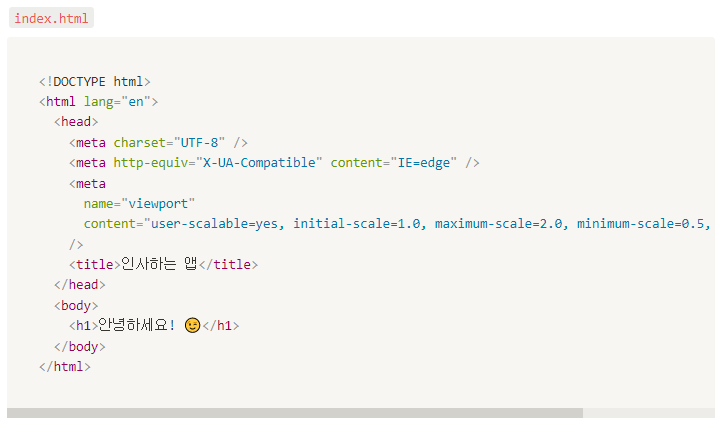
직접 코드를 보면 더 이해가 쉽기 때문에 단순한 예제를 만들어보았습니다.
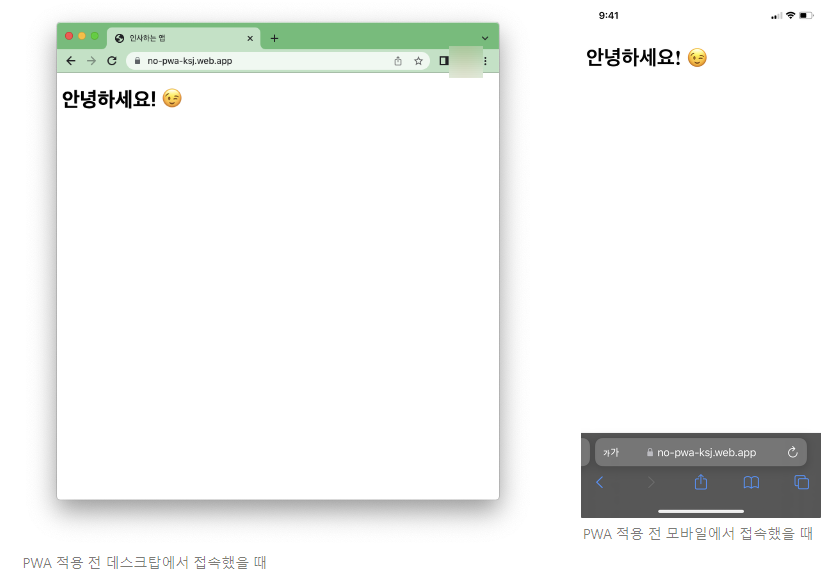
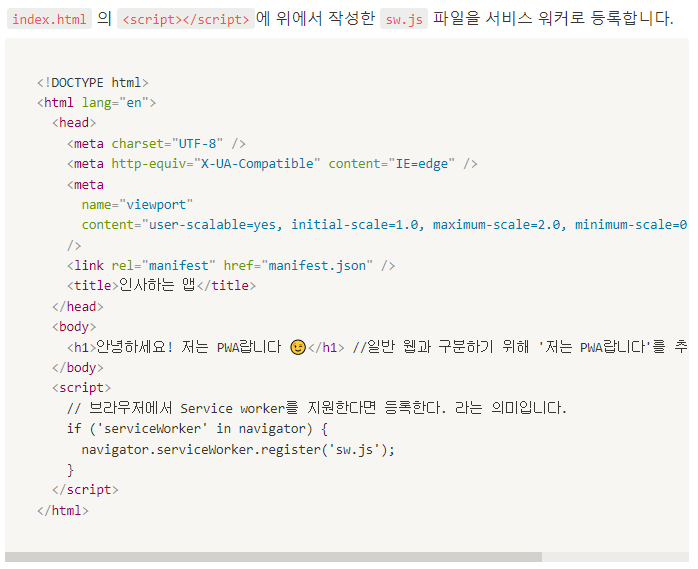
안녕하세요!라고 인사하는, index.html 하나로 이루어진 웹입니다. 아래의 캡쳐와 같이 특별할 것 없는 단순한 웹입니다.


이 웹에 위에서 나열했던 필수 파일들을 포함시켜서 PWA로 만들어 보겠습니다.
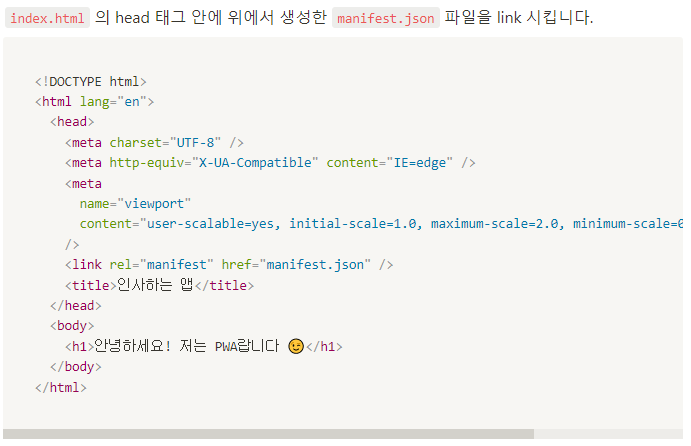
1) Web App Manifest 파일
먼저 manifest.json 파일을 생성합니다. manifest 파일은 JSON으로, 브라우저에게 PWA에 대한 메타 정보와 현재 웹 사이트가 유저의 데스크톱이나 모바일 장치에 어떻게 설치되어야 하는지에 대한 정보를 저장한 파일입니다. 앱 이름, 아이콘, 테마 색상 정보 등을 포함하고 있습니다.
저는 아래의 이미지를 아이콘으로 사용할 것이며,
192x192 와 512x512 두 사이즈로 준비한 후 이미지 경로와 정보를 manifest.json에 입력했습니다.



2) 서비스워커.js
Service Worker는 PWA의 KEY라 불리는 필수 요소로써, PWA가 네이티브 앱과 견줄 수 있는 강력한 힘이 여기에서 나옵니다.
Service Worker는 PWA의 핵심 기능인 푸시 알림, 백그라운드 동기화, 오프라인 환경 지원, 리소스 캐싱의 구현체를 담을 수 있는 스크립트 파일입니다.
약간의 설명을 더 덧붙이자면 Service Worker는 Javascript 기반의 Web API의 한 종류로 브라우저의 백그라운드에서 독립된 스레드를 실행합니다. 때문에 사용자가 해당 메인 앱을 켜놓고 있지 않아도 백그라운드에서 실행할 수 있습니다.
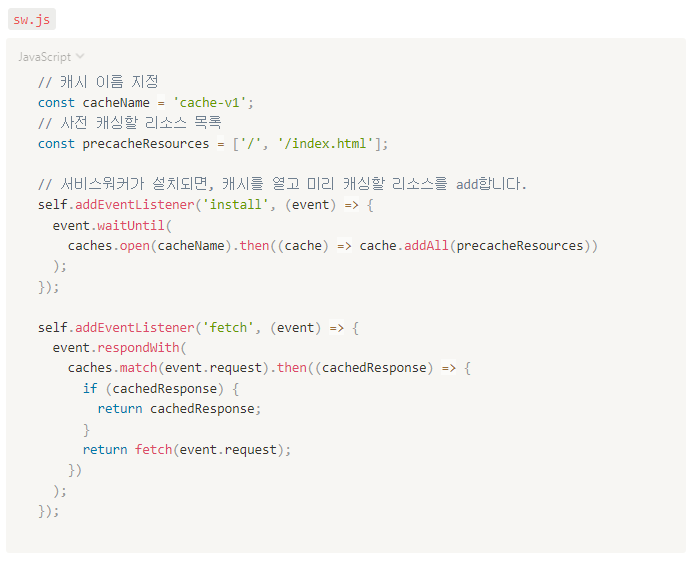
sw.js 파일을 생성하겠습니다.
실제 제대로 구현된 PWA의 Service Worker 내부는 다양한 로직이 포함되어 매우 복잡한 모습일 것입니다.
Service Worker에 대한 자세한 내용은 이 발표 주제의 범위를 넘어가므로 이 예제에서는 앱이 오프라인에서 미리 캐싱 된 리소스로 동작할 수 있게 하는 최소한의 코드만 작성하겠습니다.


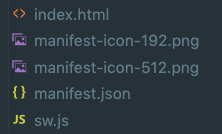
이렇게 index.html, 아이콘 이미지 2개, manifest.json, 서비스워커.js 총 5개의 파일이 준비가 되었습니다.

저는 빠르고 간편하게, 그리고 무료로 HTTPS 호스팅을 하게 해주는
Firebase Hosting을 이용하여 위의 파일들을 배포하겠습니다.
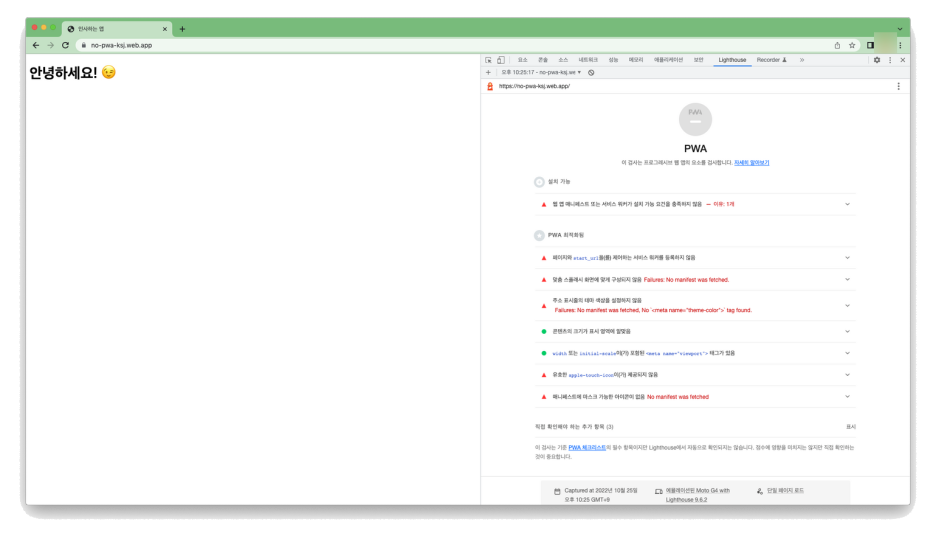
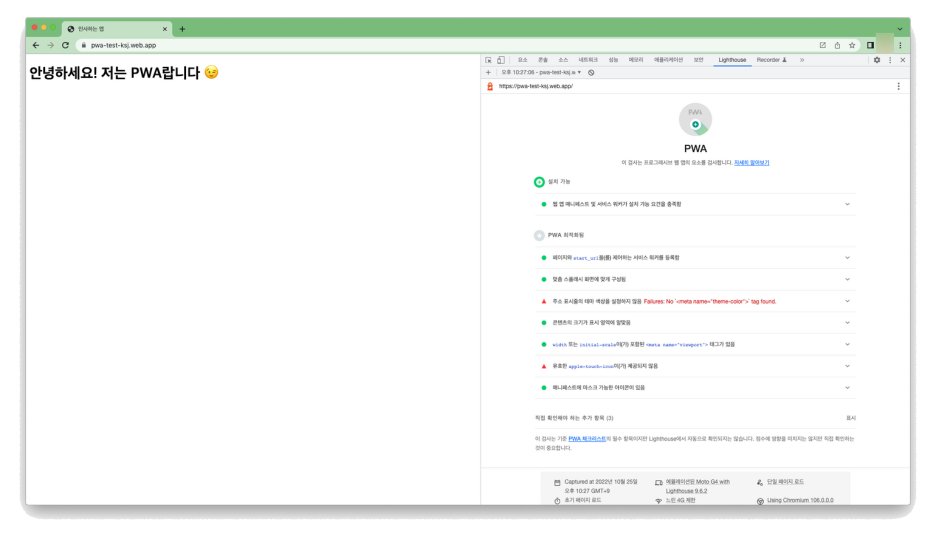
*PWA 적용한 후의 결과

(참고) PWA 기준을 충족하는지 확인하는 방법 - Chrome 개발자 도구의 Lighthouse
Chrome 개발자 도구 > Lighthouse 탭에서 특정 웹이 PWA 기준에 충족하는지 쉽게 확인할 수 있습니다.


(왼) PWA 적용하지 않은 일반 웹을 검사했을 때 / (오) PWA 적용한 웹을 검사했을 때
3. PWA 장점
이제 PWA의 장점에 대해 정리해 보겠습니다.
1) 앱 개발 생산성 극대화
PWA의 최대 장점이라고 꼽을 수 있을 것 같습니다. 안드로이드, iOS 각 네이티브에 대한 기술이 전혀 요구되지 않는 하나의 코드 베이스, 심지어 우리에게 이미 익숙한 웹 기술(HTML, CSS, Javascript)을 이용하여로 다양한 플랫폼에서 동작하는 설치형 앱을 빠르게 만들 수 있습니다.
앱을 배포하고 업데이트할 때도 구글 플레이 스토어, 애플 앱 스토어의 심사와 리뷰를 거치지 않아도 되므로 이를 위한 중간 프로세스를 생략할 수 있습니다.
기업 입장에서는 네이티브 앱 개발과 비교했을 때 개발과 유지 보수 측면에서 엄청난 비용 절감을 할 수 있습니다.
2) 검색 엔진을 통한 유입
PWA가 본질적으로 웹이기에 가진 장점입니다. PWA는 검색엔진을 통해 검색이 가능하며(SEO) 이를 통해 사용자가 유입될 수 있습니다.
3) 푸시 알림
과거에 네이티브 앱(하이브리드, 크로스 플랫폼 포함)만이 가지고 있던 일종의 특권이었던 푸시 알림이 PWA에서도 가능합니다. 푸시 알림을 통해 사용자 재참여를 유도할 수 있습니다. (현재 안드로이드만 가능, iOS는 2023년 지원한다고 발표함)
4) 저속도 네트워크 환경, 오프라인 동작 지원
Service Worker 덕분에 앱 동작에 필요한 asset 들과 일부 API call 들에 대한 캐싱이 가능해졌습니다. 사용자의 장치가 오프라인이거나 불안정한 저속도 환경에 있더라도 캐싱 된 리소스로 안정적인 앱 사용을 지원합니다.
4. PWA를 적용한 기업 사례
아쉽게도 국내 사례 중에서는 뚜렷하게 ‘어느 기업이 PWA를 적용하여 앱을 개발했다.’라던가, ‘기존 서비스를 PWA로 전환을 했다.’라는 의미 있는 결과를 찾을 수 없었습니다.
반대로 해외의 경우에는 유명 기업, 스타트업 구분 없이 PWA를 성공적으로 론칭한 사례가 굉장히 많은 것을 찾아볼 수 있었습니다.

PWA 적용으로 얻은 효과에 대한 연구에 의하면, 대부분 공통적으로 페이지 뷰의 증가, 앱 사용자와 비교하여 이탈률 감소, 재방문 증가, 상호작용률 증가, 로딩 시간 감소와 관련하여 기업에 매우 긍정적인 수치를 가져다주었다고 합니다.
5. PWA의 단점과 한계
PWA가 가지고 있는 한계점에 대해서도 짚어보겠습니다.
1) PWA에 대한 인지도 부족, 앱 설치의 애매함
일단 PWA라는 용어 자체가 어렵게 느껴질 뿐만 아니라, 특히 일반 사용자에게는 ‘웹 페이지면 웹 페이지, 앱이면 앱이지 이건 앱처럼 동작하는 웹이라고? 이게 뭔데? 그리고 앱이라면서 설치는 왜 앱스토어에서 안 되는데? 이거 제대로 된 거 맞아?’ 하는 의심이 들게 하여 초기 접근성이 낮지 않을까 하는 추측을 하였습니다.
일반 사용자는 기본적으로 ‘앱 설치는 플레이스토어/앱스토어에서 할 수 있고 스토어를 통해 설치된 앱은 (그나마) 안전하다’는 인식을 가지고 있습니다. 때문에 PWA와 같이 브라우저의 ‘홈 화면 추가’ 기능을 통한 앱 설치를 유도하는 안내를 사용자에게 별도로 제공해야 하며, 사용자가 이것에 대해 잘 알지 못하는 상태에서 그들의 기기에 실제로 설치를 하게 한다는 것에 약간의 장벽이 있지 않을까 싶습니다.
(이러한 것까지 모두 사전에 고려한 구글과 Microsoft는 스토어에 PWA를 배포할 수 있게 해 놓았다고 합니다. 따라서 개발자는 원한다면 자신의 PWA를 스토어에 출시할 수 있습니다. Apple에게는… 기대를 할 수 없는 일입니다.)
2) Non-native UI
HTML, CSS, JS를 가지고도 얼마든지 아름답고 훌륭한 UI를 구현할 수 있지만, 네이티브 앱에서 느낄 수 있는 각 운영체제 고유의 UI와 사용자 경험을 제공할 수 없습니다.
3) Apple의 소극적인 지원 (+드디어 달라진 Apple)
현재 PWA가 널리 보급되는 데 가장 큰 걸림돌로 작용하는 것은 PWA에 대한 Apple의 소극적인 태도입니다. 2015년 PWA 개념이 세상에 등장한 이후부터 구글, Microsoft, Mozilla 등이 웹 기술의 발전을 반기며 PWA 지원에 적극 동참하였지만 Apple은 아이폰 11.3 버전(2018년)이 되어서야 PWA를 지원했습니다.
PWA의 핵심 중 하나인 푸시 알림 기능의 경,우 안드로이드에서는 오래전부터 가능했지만 iOS에서는 아직도 불가능한 상황입니다.
사실 Apple이 이렇게 PWA에 폐쇄적인 이유는 자명한데, 개발자와 사용자들이 Apple의 앱스토어를 통하지 않고도 자유롭게 앱을 만들고 사용할 수 있게 허용한다면 지금까지 자신들이 거두어들였던 앱 수수료라는 엄청난 수익원을 포기한다는 것과 다름없기 때문입니다.
Apple은 웹이 앱만큼 강력해지길 원하지 않고 있습니다.
하지만 Apple이 드디어 푸시 알림 인질을 풀어주려는 계획을 발표했습니다. Apple은 WWDC22(2022 연례 세계 개발자 콘퍼런스)에서 2023년에는 웹 푸시와 관련한 모든 API를 지원할 것이라고 알렸습니다. 아직 계획일 뿐이기 때문에 방심하기는 이르지만 굉장히 반가운 소식입니다.
4) 게임과 같은 고사양 앱 개발 불가능
현재 웹 기술이 계속해서 발전하고 있지만 운영체제의 자원을 직접적으로 사용할 수 있는 네이티브 앱의 퍼포먼스는 따라잡을 수 없습니다. 때문에 높은 연산을 요구하는 작업, 그래픽 사용이 필수인 게임 앱 개발에는 한계가 있습니다.
지금까지 오늘날 모바일 앱 시장의 트렌드를 이끄는 PWA에 대해 알아보았습니다.
아직 국내에서는 큰 인지도가 없어 보이지만,
올해 Apple이 발표한 바에 따라 2023년부터 iOS 기기에서도 더 확대된 PWA 기능을 사용할 수 있게 된다면,
그 어떤 앱보다 더 흔하게 개발되고 흔하게 사용되는 앱의 한 종류로 자리매김할 것이라 예상합니다.
'NEWS > IT' 카테고리의 다른 글
| IT 소프트웨어 기업 '(주)세포아소프트' 는 어떤 회사일까? (0) | 2022.12.05 |
|---|---|
| SaaS형 (구독형) RPA 서비스에 대해.. (0) | 2022.11.17 |
| '모바일 앱의 종류(네이티브앱vs하이브리드앱vs크로스플랫폼) 비교! (0) | 2022.10.31 |
| RPA(Robotic Process Automation)를 적용할 수 있는 업무? (0) | 2022.09.05 |
| 이런 전자계약관리 시스템 필요하지 않습니다! (0) | 2021.09.09 |